Information Architecture, Navigation, and Lifecycle
Product strategy
Design leadership
Published Dec 2022
·
🥵 35 min read
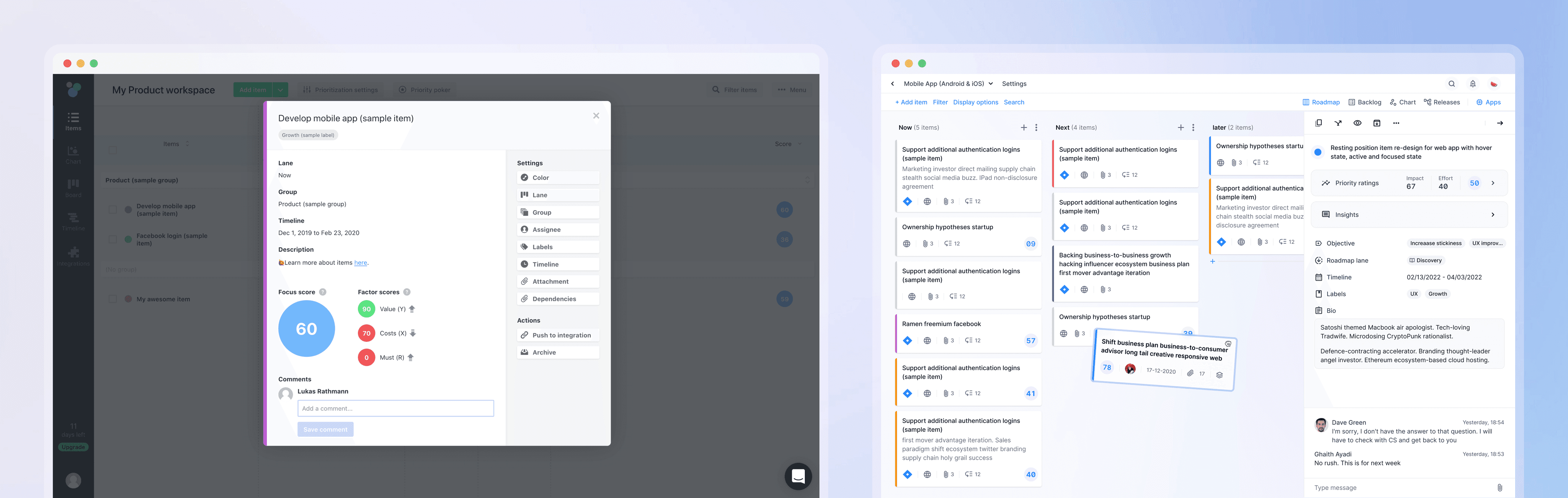
In the first case study, I presented the my strategy work in airfocus. I showed how we’ve identified how scale was the crux of the challenge and how modularity is the way out.
In this case study, I’ll take a look at the product we built in light of these problems and explain the rationale behind a few important product decisions.
In the first case study, I presented the my strategy work in airfocus. I showed how we’ve identified how scale was the crux of the challenge and how modularity is the way out.
In this case study, I’ll take a look at the product we built in light of these problems and explain the rationale behind a few important product decisions.
1. Information architecture:
Hierarchy is often a great place to start. Unlike what we’re lead to think, product design (which should be called software design) is a nascent field. Software engineering is a much more mature and robust discipline and we’ll be remiss if we didn’t take a page from their book.
When I say information architecture, I’m including the relations between objects which do not always make their way into code.
There are many reasons to start with Architecture
It’s the most interconnected theme, meaning it’s both an input and an output to all the other themes. This means that if we fix it, we drastically reduce the number of moving parts throughout the project.
It’s the most costly part to change. If you get navigation wrong, there’s a good chance you can make changes without having to touch much else. Sometimes you have to change access and flows and lifecycle because you solved some of those issues with navigation. But it’s far from the standard case. However, getting architecture wrong usually means having to update the data structure which is labor intensive, is likely to cause downtime, and doesn’t contribute to the project’s bottom line. Updating the architecture can sometimes trickle down to the other themes because of the interconnectedness aspect.
It’s the most shared part between design and engineering. It makes sense to get it out of the way first so that these two teams can function more asynchronously. Most topics where the technical input of engineers is needed are topics of Architecture.
But the best reason why one should start with architecture is the fact that it’s the only thing that has a direct connection to reality. Architecture is a functional model of the areas of reality that the product intends to model.
For example, if you have a delivery app, your model might contain a restaurant, a client, and a delivery agent. Those are not concocted out of thin air. No matter how you slice your product, those components will have to be there somehow, at some point. Contrast that with navigation and flows. The decisions you take there are merely choices that you take which can have very low fidelity to reality. This means that just like you chose to have certain navigation or access pattern, you can choose another one to optimize for a different metric. Contrast that with architecture: No matter what you do, your data model is pegged to real-life objects and concepts. They’re entangled, perpetually. That’s what makes it a good place to start.
Sometimes, you can choose to disentangle your data model from reality. The healthy way of doing this is by scaling your abstraction to the level that best fits your need. But abstraction is inherently one-dimensional which makes hierarchy the most controllable theme.
The following are two of the thorniest architectural problems that we faced at airfocus
1.1 Macro architecture
The theme of this section is how we picked an architecture that best responds to the essential value proposition of airfocus which is its ability to accommodate scale.
The great thing about SaaS is that there are so many examples of everything. We know how a SaaS app should function. This is a great advantage because it means a lower entry barrier to the average user. But it also has the risk of becoming unintuitive if we fail to comply with the existing models. This would not be a problem in a completely innovative space. If you’re going to take advantage of the existing learnings that the collective SaaS platforms (especially productivity) have built into the users, you have to comply fully. If you want to do it your way, do it completely differently. What you don’t want is to be in the middle because that creates a contrast between the expectation of the user and the reality of the experience that they’re being presented with.
My challenge with presenting a data model in this case study is that I’ve never seen a data model that looked wrong, even after a few minutes of scrutiny. All data models look fine to an outsider. A genius data model doesn’t look any different from the dumbest one unless you have seen a very similar case before. It’s also very hard to intuitively come up with a different data model for the same problem and have a good reason why it’s better.
So the following is the data model that we settled for in airfocus, and a few variations that we could have gone for and why we didn’t.
1.1.1 Workspaces as filters
We could have considered the workspace a mere filter of items. This would mean that items belong to the team, and the workspace is a collection of those items. The way you would do this is by making the workspace a property (a field) that you can select and the item level. The benefit of this is that you might be able to do cool things like have an item show up on multiple Workspaces which is tremendously useful. In fact, because we didn’t pick this architecture, we had to build a sophisticated app just to accommodate this use case which turned out to be essential for corporate users.
The reason why this approach doesn’t work is that all workspaces would have the same fields. We know this to be a dealbreaker because it’s a scalability hazard. If teams A and B are using workspaces 1 and 2, they might want to keep track of different things so they would need different fields. This is acceptable in this case. But the more teams you add, the bigger the problem gets.
One way to circumvent this issue would have been to increase the scope of display options to include fields at the workspace level. Display options are defined as settings that control which UI elements get shown on a view. by contrast, Filter control which data you see. This means that Teams A and B would have the same fields on workspaces 1 and 2, but they can each hide/show the ones that are relevant to them. Dandy, right? Wrong!
This would work if the fields didn’t have properties, e.g. text fields and booleans. But the moment you introduce select fields (think dropdowns), this doesn’t scale. Because if field F1 is used by both teams A and B, they would see the options of each other.
Here’s an example. let’s call A and B two product teams working in the same company on the same product. One team handles the consumer-facing elements and the other team handles the admin panel. They both need a field called “Assignee” to assign stories to different developers. If this is the same field, then the PM on Team A would see all the devs on team B. That’s not a big deal. But when you have 7 teams, the problem is clear. The assignee field is the simplest case. The problem becomes insurmountable when you’re dealing with things like tags and labels which are usually not shared outside a single team.
We know this to be a deal breaker by using Notion. I love Notion. I am writing these words on Notion. It’s the third on the list of things that I love most in life (it goes 1. Freedom of speech, 2. Helvetica, 3. Notion).
Having used (or should I say abused) Notion databases for a while, I knew this to be an issue, the central issue of Notion databases in my opinion. You end up with fields that have 30 options that sound somewhat similar: think (to-do and todo, or Evergreen and Ongoing). You would certainly lose track of which fields your team is using. This is a great example of a scalability hazard: a problem that is certainly going to get worse with scale. I hope that whoever is reading this has an epiphany after these words: “Aaaaaaaaah! That how all that strategy non-sense fits in… It helps you make these kinds of hyper-integrated decisions. Sheeeesh”
There are ways to solve this, but I hope I’ve established that we have really thought this through. The same logic can be used to argue against ditching workspaces in favor of views.
💡
This is why I previously mentioned that hierarchy is the closest part of a product to reality. You can slice this system in ten different ways and they all have pros and cons. The best approach is to try and stay as close to reality as possible because reality is inherently doable. Only diverge from reality if on the very topics you’re trying to change about it and when diverging, try to do it in terms of scaling your abstraction level, not rushing to create proprietary concepts
-——-
1.1.2Team level data
This was certainly the topic where I personally contributed a lot and got stuck a lot. It’s very unintuitive before you get it right.
Here’s the challenge: We defined apps as extensions of a workspace that increases its capabilities by adding flows, UI elements, functions, and such. But what happens when you want to have an app that functions across workspaces?
Here’s an example: Let’s say your company has two teams working on two products each in a separate workspace. Your teams are prioritizing features based on the size of the user who requested them. That makes sense: a corporate customer gets to have much more say than a user on a free trial, who is also entitled to a voice, a quieter voice.
Since both products are used by the same users, you might want the data (a CRM type thing) to be shared between the teams because it’s easier to maintain. But how can you do this if workspaces are completely independent?
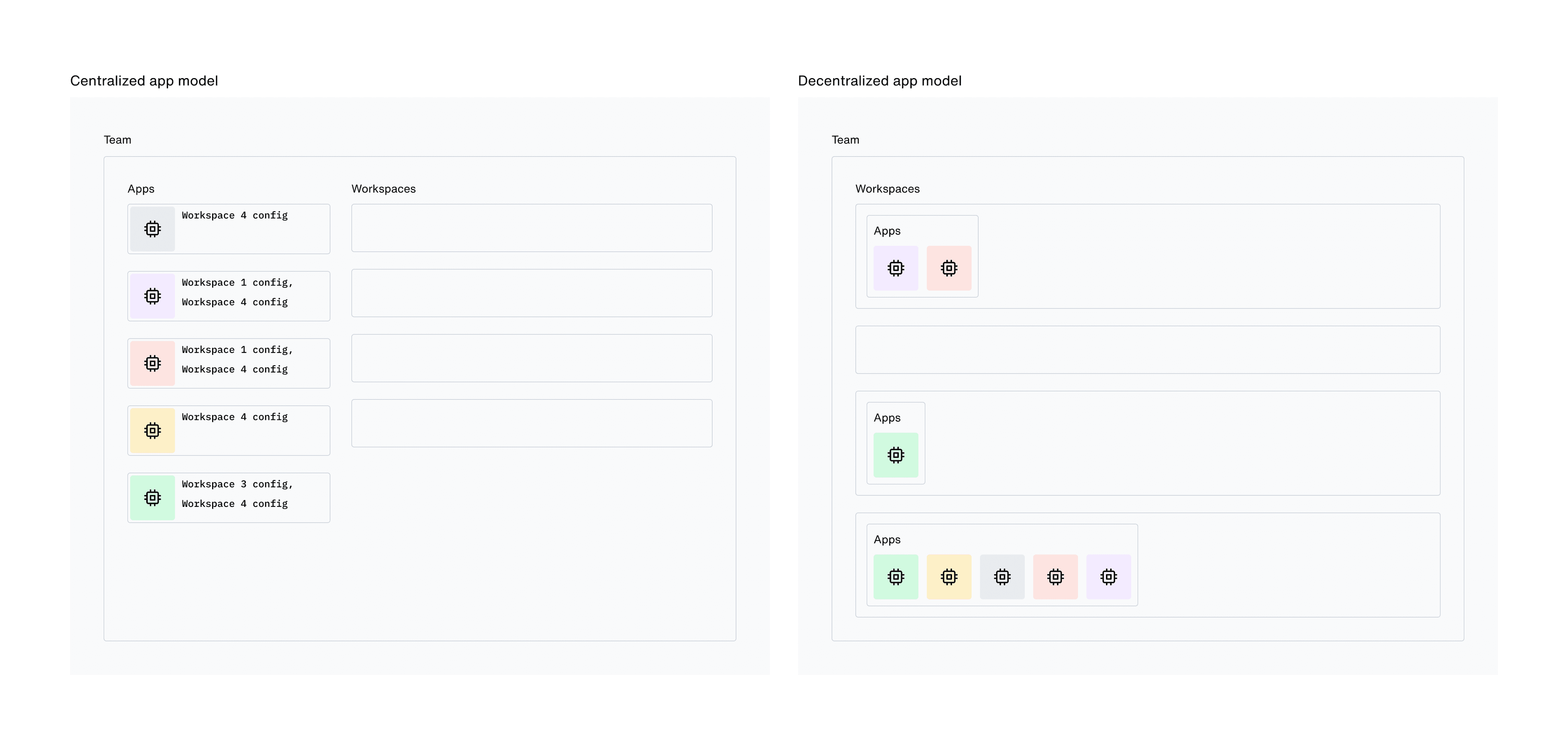
One way to do this is to modify our definition of apps as follows: Apps are installed on the team level instead of on the workspace level. This means that you set up the app on the team level, and configure which WS you want to use it and how the data flows between them.
This is a perfectly valid model. It’s how WordPress extensions work (albeit WP has the equivalent of one Workspace). It’s how Slack extensions work. There’s one major drawback to this: it eliminates the sovereignty of the workspace for the user which is a huge blow to your patron's users and a massive growth barrier. Here’s how it goes:
If every time you had to contact your team manager to have an app installed, this is clearly terrible UX. But you could still live with that. However this breaks very soon because you’d have to contact your admin not just to set up (install) a new app, but every time you had to configure it. This is a deal breaker because people get their app settings right by tinkering with the settings, not while they initially set them up. We know this from experience with our own product and from observing how people used our app (mainly the prioritization app which used to be built into the experience).
Regardless, this is still a scalability hazard. The moment you have 10 teams, each adding an app and reconfiguring an app every once in a while, your team admin is now the biggest victim of your architectural choices and they may very well steer his teams towards a platform that respects their time better.
Again, subtle problems with large tail-end implications.
1.2 Subitems, Item types, and God mode
It’s intuitive that a task might have subtasks. If I’m tasked with writing some documentation, the subtasks (implied or expressed) would be the sections of that documentation, or the acceptance criteria, or the steps. If you’re tasked with building a feature, your subtasks would be writing the code, updating the documentation, coming up with a story for why this 15-minute ticket took 4 hours... You know... Normal engineering steps 😂.
The rudimentary way of doing subtasks is to write them in the description of the item. Since we support markdown, we get the option to have checkboxes for free. But the problem is not solved because those subtasks are still text. They’re not objects that can have properties. Users have explicitly asked for this. Even if they haven’t, the need for properties on a subtask level is clear to any user.
We learned that people need to have some sort of “feature repository” or a roadmap that follows a structure like:
Project- Epic - Story - Flow.
This is the mother of all architectural problems. We called the solution for this “God mode”
At airfocus, we had a firm, theoretical, experimental, as well as research-backed conviction that these structures can’t scale, in any direction. They can’t scale for the very users of a WS, they don’t scale for WS used by different product teams, and they certainly can’t scale across organizations.
For once, Some teams don’t use hierarchical structures at all. they have a flat roadmap or a backlog and they’re happy there.
Teams that use these hierarchies call things differently. This gets evident after talking to very few teams. An epic means different things to different teams and means absolutely nothing to some who prefer to call them Initiatives. Our domain expertise allowed us to know this with certainty.
Many if not most product managers, they use their product management platform only for epic or project level items and supplement with Jira and the likes for tactical items. Yet some teams want to also their Jira tickets mirrored on their workspaces. The devil is in the word “most”.
💡
We often asked: Yes, people might want to have a gantt only of their initiatives or a Kanban of their epics. But what if they decided they want a gantt at the feature level? Same for Prioritization. Tools like our competitor Productboard, or as I call them, Productbored, don’t allow you this flexibility because they made the strategic choice of being “opinionated” meaning that they’re building a platform that tells you what to do, as opposed to a platform that serves an an exoskeleton for what you’re already doing. Neither is better, we just believe in the latter.
-——-
The intuition that I built after working at airfocus, and on this problem specifically, is that whenever these complications manifest themselves, it’s a symptom of tying to do too much and, more importantly, insufficient abstraction.
The brilliance of airfocus is that it doesn’t tell you what things are. Everything is an item. There are no epics and projects. everything is an item. If you wish to make a distinction between epics and stories, you can create a select field called “Type” and mark your items appropriately. So there is no built-in hierarchy. It’s flat by default, and we can build tools that allow you to have the desired hierarchical effect, such as the Hierarchy app.
The following is the result of my latest input on the topic.Note that most of my proposed solution was not implemented for reasons I still disagree with. In my opinion, most said reasons come from a place of “trying to do too much, too soon”. I could be wrong on this one but my solution is certainly logically valid, technically doable and it provides excellent user experience. Admittedly, it does suffer from certain imperfections. The difference between what I’m going to explain and what was built is the result of compromising on different aspects.
1.2.1 Links instead of hierarchies
My insight and my argument was that an entire hierarchy system is not what users needed. They truly needed one thing: The ability to know that item A is part of item B. For that, I proposed a mind-numbingly basic solution: To create a new type of link called parent/child. This would be functionally identical to the already existing “dependency” Link.
Users will be able to see the parents and children of their items. So the problem, as stated, is solved. This would need to be completed by the two following projects:
The creating of a hierarchy view. This is an entirely new view that shows the hierarchical relationship between items. I made a few suggestions for such a view. Maybe a tree like structure, a mindmap type view... It doesn’t matter. We would need to research which view is best and build it from scratch.
Gradually upgrading the existing views to support hierarchy. Maybe the table view shows hierarchy like Asana does. Maybe the Timeline (Gantt) view has some sort of arrows that show this relationship. Maybe some views like the chart view can’t show this relationship.
I maintain that this was the best way to go. It’s very low effort. It would have been a few hours in total to add this field (just duplicate the dependency and cal it hierarchy) and, in time, build the new hierarchy view from scratch.
My position was made stronger when many productivity tools started to consider hierarchy as a view, instead of building real hierarchy systems like in productboard and Prodpad. I remember airtable. There were also two others that escape my memory (meaning I couldn’t be bothered to look it up again). (Update: Feb 23, 2023 Notion now also has something called relations). I think I won this one.
What I mean with real hierarchy is having rules for what can be a parent/child of an item (other than to avoid loops). In a hierarchical structure, a item cannot be a child of two parents. Hierarchy means single parenthood, and we know that’s usually not ideal 😄
Ok, let’s expose why approach, elegant as it may be, is imperfect.
There’s a problem that we can’t fully get around. In this approach, all items will have the same fields. So if your epics use fields A, B, C, and D and your Stories will use fields X, Y, and Z, fields A,B,C,D,W,Y, and Z will be shown on all items. While this is admittedly inconvenient, it can be accepted for the following simple reason: airfocus is about scalability. This is not a scalability concern. This means that the more teams your have, the more people per team, the problem doesn’t get worse. It’s a contained inconvenience. In fancy schmancy terms, there is no tail end risk. You’re going to have a theoretical maximum of maybe 10, 12,14 fields and you only use 2 of them on your epics.
Whenever you create a hierarchy view, if some item has two parents, it will be shown twice. This would be easily solvable by building a limit to this in the link type itself. Duh
The argument that was used to finish this topic is one of access. My esteemed colleagues claimed that in their experience, different hierarchy levels were only accessible for certain people in the organization. 😤🤬 I hate this argument. I would write an entire article just to refute this blasphemy. All I will say is this: You can still achieve the goal of separating hierarchy levels using my solution thanks to cross-workspace linking 😑😘. No offense Andrea, I’m more right on this one.
Getting back to point #1: This is far from the worst compromise. People who will be bothered by this can simply use use an emoji to signal the hierarchy level. Designers do this in Figma intuitively (because Figma pages all live on the same level). We can introduce dividers. We can improve this in the UI in many ways; I guess the reason why this issue got to me is the apparent failure of my team to treat software the way people treat software. There are 100 hacks in Figma for things that are inconvenient; Same for notion, photoshop, Windows, Fortnite, Tinder. It’s ok to compromise on the edges of the experience (the parts that don’t affect other parts). I’m not arguing that this is great UX. I’m arguing that it’s a vastly smaller compromise from the alternative that ended up being built. The central problem is that building a product is not always about finding a perfect solution. It’s about picking from a set of imperfect ones. I noticed a double standard while evaluating the competing solutions. This is a symptom of people having made up their minds and considering other solutions just for the sake of having something to say no to. I’m clearly not over it yet. Maybe that speaks to my own professional immaturity. I digress.
1.2.2 Hierarchy as an app
Just a quick word on this because it’s the solution that was built. The only benefit of this is that is solved point 1 and allowed for point 3 that I just mentioned above. I already stated that point 3 didn’t need solving as it was already possible in my concept. The hierarchy app works nicely, and it’s not complicated to use. My only gripes are that it was a waste of resources, and it introduced unnecessary complexity (albeit minimal) for not enough reason. It’s also a worse fit. It’s Ibrahimovic To FC Barcelona. It’s KD to the Warriors. It’s overkill, the worst kind of kill.
2. Fixing navigation:
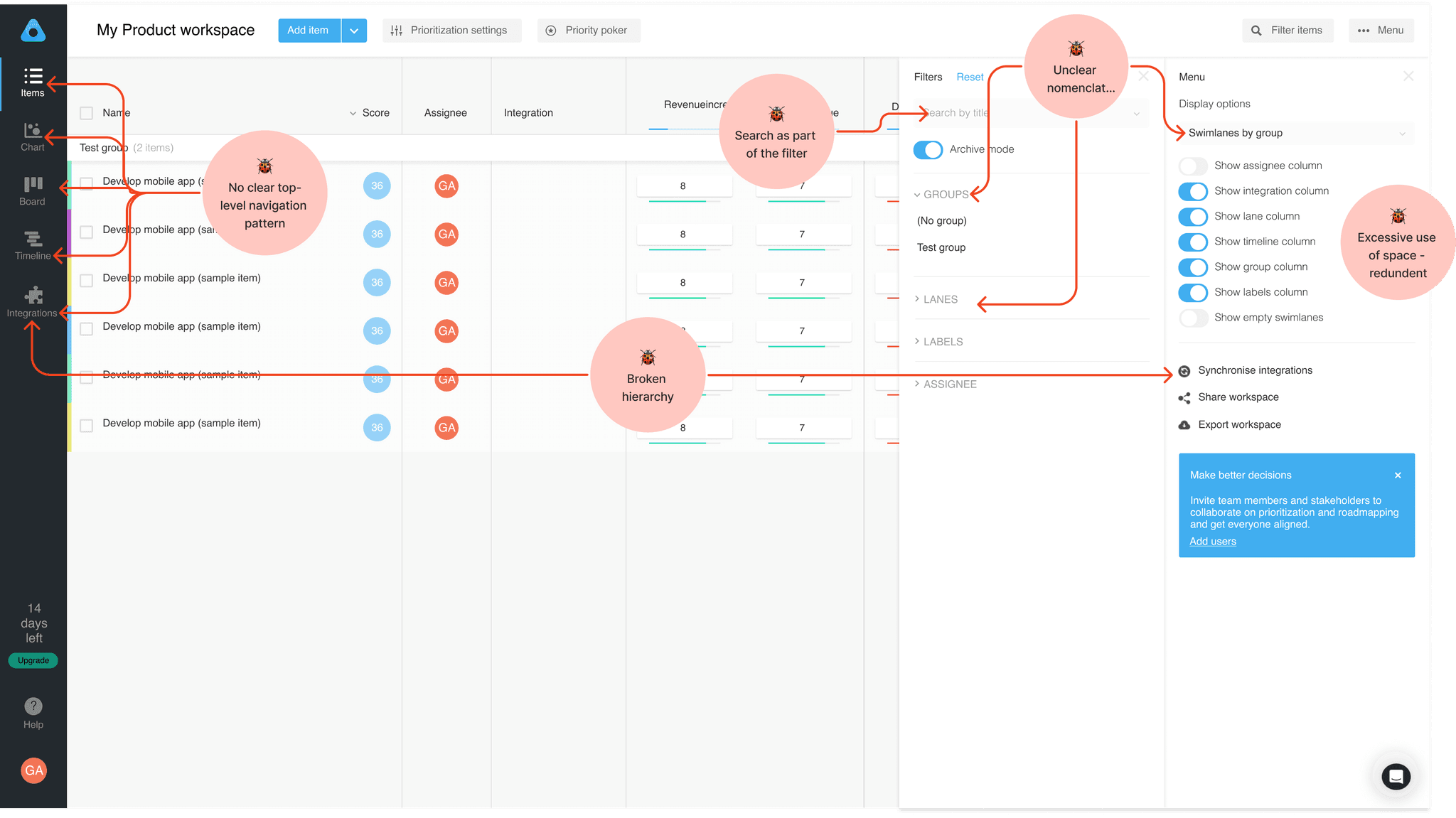
Users enjoyed using airfocus because it was very simple. But it’s clear that this is mostly because of the minimal feature set, not a great design. We conducted multiple usability tests and figured out many issues:
Things were easy to find because there weren’t that many places to look. But if the platform was to grow, it could benefit from a complete navigation overhaul.
Abstracting the tools of airfocus:
Views
Fields
Apps
Filters
Navigation is an area where I think we did great. The golden rule of Navigation, as with many things in life, is to have the least amount possible. And so we did. We were able to do that because we did our hierarchy homework. I’m going to discuss a few navigation and layout topics where I thought we had some universally relevant insights.
2.1 Top level navigation
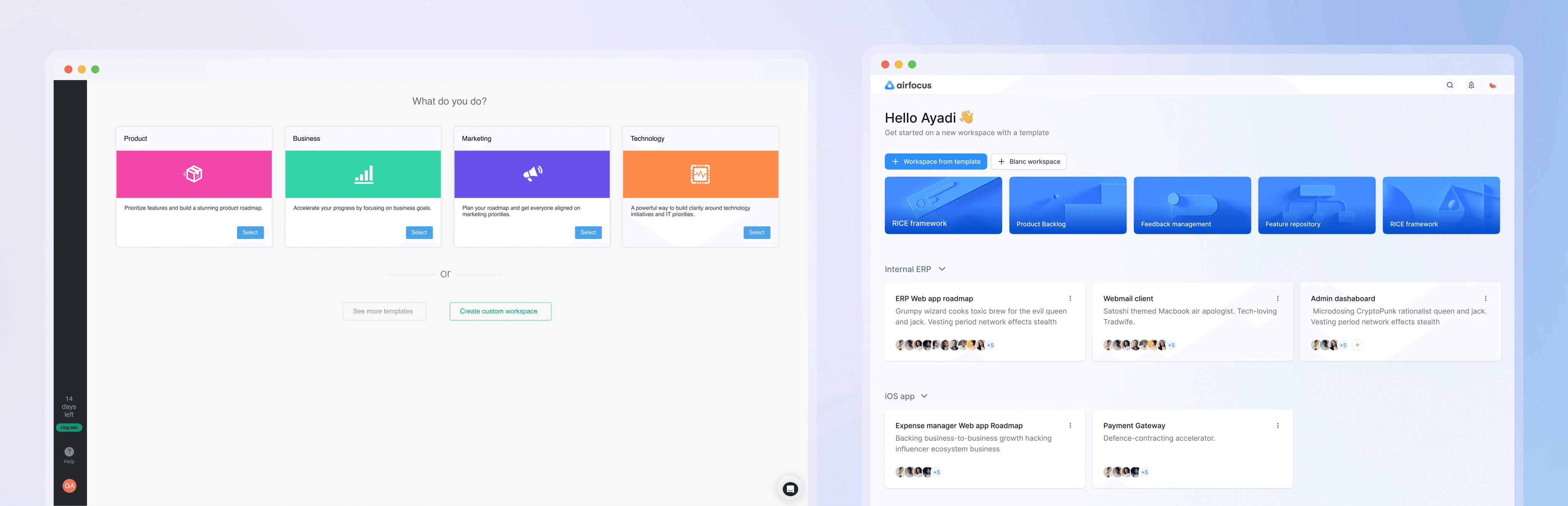
Our architecture made it so that there is not much top-level navigation. We have two main screens: the home page which is the workspace overview and the workspace itself. Since the only purpose of the home page is switching between workspaces, one could argue that it doesn’t need it own screen. But it was always meant tho have a bigger role.
The workspace overview is only a placeholder for the dashboard. The vision for airfocus is that it’s the app that the product manager opens first thing in the morning to see what they’re up to. It’s not necessary a hub that connect everything, but it’s where product management happens I always saw a dashboard-like area that gives value and this feeling of being on top of things. This dashboard would include must-haves like a robust notification system, activity monitoring and some sort of analytics related to the performance of certain apps like Insights management and portal. For example, interesting metrics to see would be number of votes collected on a certain feature, feedback received from various sources like intercom or Salesfoce. These translate very well into to-do for the team. One could see an “Inbox zero” mechanic taking place on the home page.
Forget metrics and inbox mechanics and all those 2007 shenanigans. The reason why I didn’t push for a workspace switcher approach (like you’d see on Asana) is that I had in mind something even more interesting for the home page and it had to do with dependencies.
One thing has always bugged me: Why aren’t dependencies part of the focus score? If item A (of score 20) blocks item B(of score 50), wouldn’t that make item A more of a priority? Shouldn’t the priority of item A be 70 (20+50)? (the formula for this would have to be adjusted for different scoring frameworks). But if math is our only problem, then we’re in luck.
This opens the door for the focus score to be more dynamic. I know that the idea that “a higher focus score means higher priority” is fiction. I think of focus scores as a baseline. If we start with a roadmap that respects focus scores, and then we allow the scores to be affected by the changing number of dependencies, the the priority of items starts to change because the scores change. The user would need to be notified of that: “Item XYZ is now top priority because 5 items now depend on it.” Such notifications would live on the home page. See? That’s why I tried to keep it as a full page.
2.2 Workspace navigation
As a product designer, I feel the need to have some level of “technical” discussions. Even though I think this is obvious and rudimentary, I shall oblige with at least one section about a technical subject.
We know that a workspace is comprised of a number of baskets of items called views. How is one to build a certain navigation pattern between these views? As I said, this is largely a technical discussion.
The decision starts with drawing a workspace that has no view navigation and then evaluating where would be the best placement for such navigation. For obvious hierarchy reasons, you can’t have your view switcher on the topbar level. in addition, you need to have some level of control of your workspace like filters, display options, search, adding of items and bulk actions.
There is no running away from the fact that there must be another bar to house these controls. We call this the action bar. There are three places to show this bar: Horizontally under the top bar, or vertically on the right or left edges of the viewport. All of theses options are equally acceptable.
But now you want to add view navigation and you want to take advantage of the real-estate taken by the mostly empty action bar. The very simple fact is that text is horizontal; So if you want to mention the names of views, you need a horizontal bar. So the view switcher must be horizontal, the ws controls (filters and such) are mostly indifferent because they don’t require labels. So the action bar should be horizontal. Rocket science, huh? This is why UX designers are not as respected as engineers. It’s because the decisions that are available to the users are usually shallow and obvious.
One could argue that you don’t need to have the label on a view. Maybe you could have a vertical strip of icons. You could potentially have it collapse and expand show show/hide the labels. This is what the team ended up doing after I left. Shame on you AK . How dare you contradict my work 😂
The reason why this vertical strip isn’t a perfect solution is that we want to encourage people to have more views. We use notion for a lot of task management (mostly outside of product). On notion, a lot of us had more than one board where they did their work. I personally had at least 4. One for all my tasks, one for my product tasks, one for my marketings tasks, one website tasks, and one for all design tasks. That’s 4 board views. If I had to navigate them without labels, I would get it wrong all the time. Having to toggle labels on/off views is clearly a worse UX.
You have to make up your mind: Are you optimizing for 3 views or 8 or 13? If it’s 13 views of equal importance, then you must have a vertical material-design-drawer-like navigation, kinda like notion too. But if you have a limited number of frequently used ones plus a bunch of others, than horizontal is certainly better as having things in reach promotes their use. Notion certainly agrees with me as they stole my idea. They just switched put the view switcher on the left. @notion You’re welcome folks 🙏🏻
If you’re not sold yet, I’ll leave you with this question: What’s so different between a view switcher and tabs of a browser? 😉
2.3 The item panel
When I joined airfocus, the details of an item were shown in a model, similar to trello. We immediately switched to a side-panel for the simple reason that with the latter, you can still navigate your items which seeing the details of one of them.
So what’s the perfect size for such a panel? We have two competing interests: It needs to be big enough to house its contents and small enough that you could still make use of the rest of the view. Obviously this is more difficult on a laptop screen so we’ll only consider that case.
There is another competing factor which is the fact that the information on the panel, with the exception of the description doesn’t benefit from width. if you are to size the panel to have the perfect text area for the description, the other fields will have too much space resulting in a loose wasteful panel. If you are to size the panel to the fields, the text area would be too small, espetially for rich text.
I had a very good solution: Start small and then grow. Genius, huh? I came up with it myself. The idea is to size the panel to the fields, then then have the panel grow when needed. this would be in one of three fashions:
When you focus the description field, the panel would grow to the appropriate size (because it’s called for).
There would be a button to grow the side panel. Such a button would live on the description box or on the topbar of the panel.
A resizable side panel. I’m telling you, it’s ground-breaking shit we’re inventing here. Nobody had thought of this before. PowerPoint doesn’t allow you to resize the side panel, Notion doesn’t, Figma doesn’t, Slack doesn’t, Messenger doesn’t. It’s uncharted territory. I’m innovating here. I’m just making up things 😂
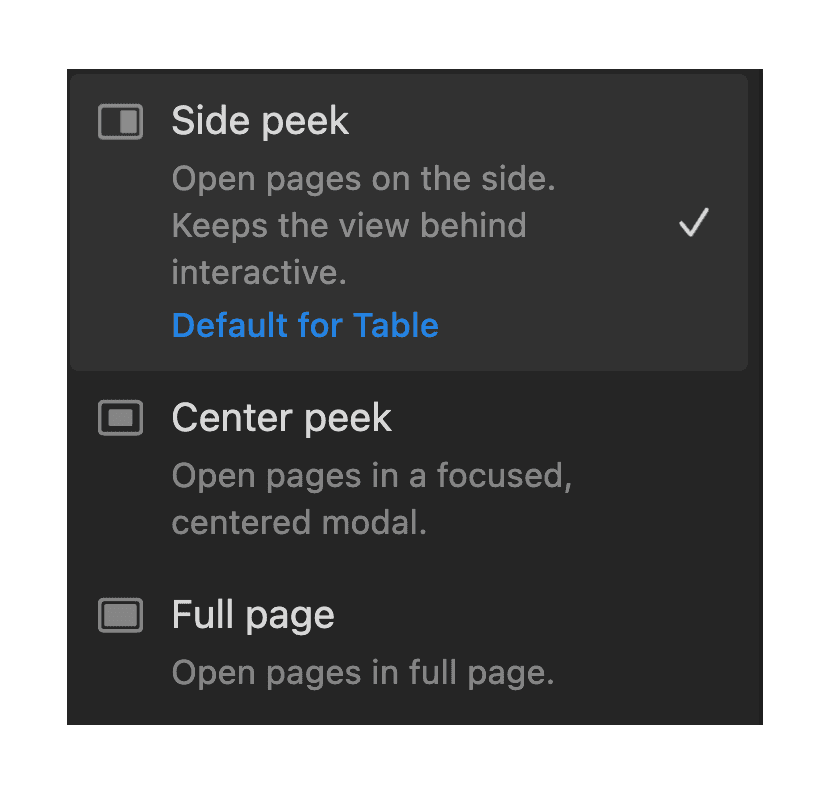
The only thing that doesn’t make sense is going back to the modal approach which the team ended up going for after I left. This is a clear regression. The reason you don’t need a whole modal even if you’re writing War and Peace is that the maximum width of a paragraph is about 700px for your base font size of 16px. That’s a hard rule, one of only a few in the entire discipline of typesetting.
Again, just look at what Notion did. It’s like they’ve been spying on us. They did their dance and resisted for years and then they ended up with a resizable side panel. It’s like they have a Tunisian designer over there. The modal, which they call a “center peek” is the only one of the 3 patterns that you have to opt in to. The other two (full page and side panel) are the default interactions. It literally says so

2.4 App navigation and going Deeper
Certain apps require a space for their options on the item level. Such space belongs on the item panel. So how can apps create such a space?
We’re not going to get into the weeds on this one. But the main insight was to go for what I want to call the app bar. It’s a box that an app adds to the item panel which shows a first layer or functionality and allows the user to navigate deeper into the options of the app.
The main insight here is “deeper” which was first mentioned by the insightful @Julian . The idea is that we think of navigation usually from left to right. It’s how english text works. It’s how MacOS shows navigation in the finder when you’re on the “Columns” display option. Think of a onboarding tutorial of a mobile app, signup flows of web apps and such.
There’s another direction that the navigation can flow which is deeper. This is what OS features such as the MacOS preferences app do. I found this to be a clean approach. I didn’t work on this much. Work was done by my friends @luana and @benjamin . One way I see to improve this would be a better focus on the labeling on the navigation level. Look at the previous flow for instance. When you get into the app, the topbar must change indicating that I’m no longer on the surface level of the item panel. I’m one level “deeper”.
This problem is one of the reasons I maintain that the reason design is a thankless job is because the complexity that goes in is by definition removed by the solution. You only see the work when it’s wrong. I always quote this line from the God character in the TV series Futurama on FOX: “When you do things right, it looks like you’ve done nothing at all”
1. Lifecycle and properties
Lifecycle has to be the most unoriginal product topic. The pattern repeats itself with little variation in every project. Yet I learned from my experience with airfocus is that it can be easy to miss when you’re in the thick of things. Since then, I have worked on two projects that had the same challenges and I learned that while lifecycle is not complicated, it’s tricky to spot.
There are 5 logical positions that an item can be in
Visible: Available but cannot be used (needs more configuration, think of a bluetooth pairing discovery list)
Pending: Can be used but is still unused
Idle: (being used but doesn’t require attention)
Active: (Trying to tell me something)
Inactive: No longer in use but still available
You can call these by many different names, but the logical states cannot be changed.
The complexity arrises because we certainly have many many other states. The insight is that those states are not really lifecycle states. They are simple properties masquerading as states. A quick way to find out if that’s true is to use regular labels (or tags) and see if they would serve the function just as well.
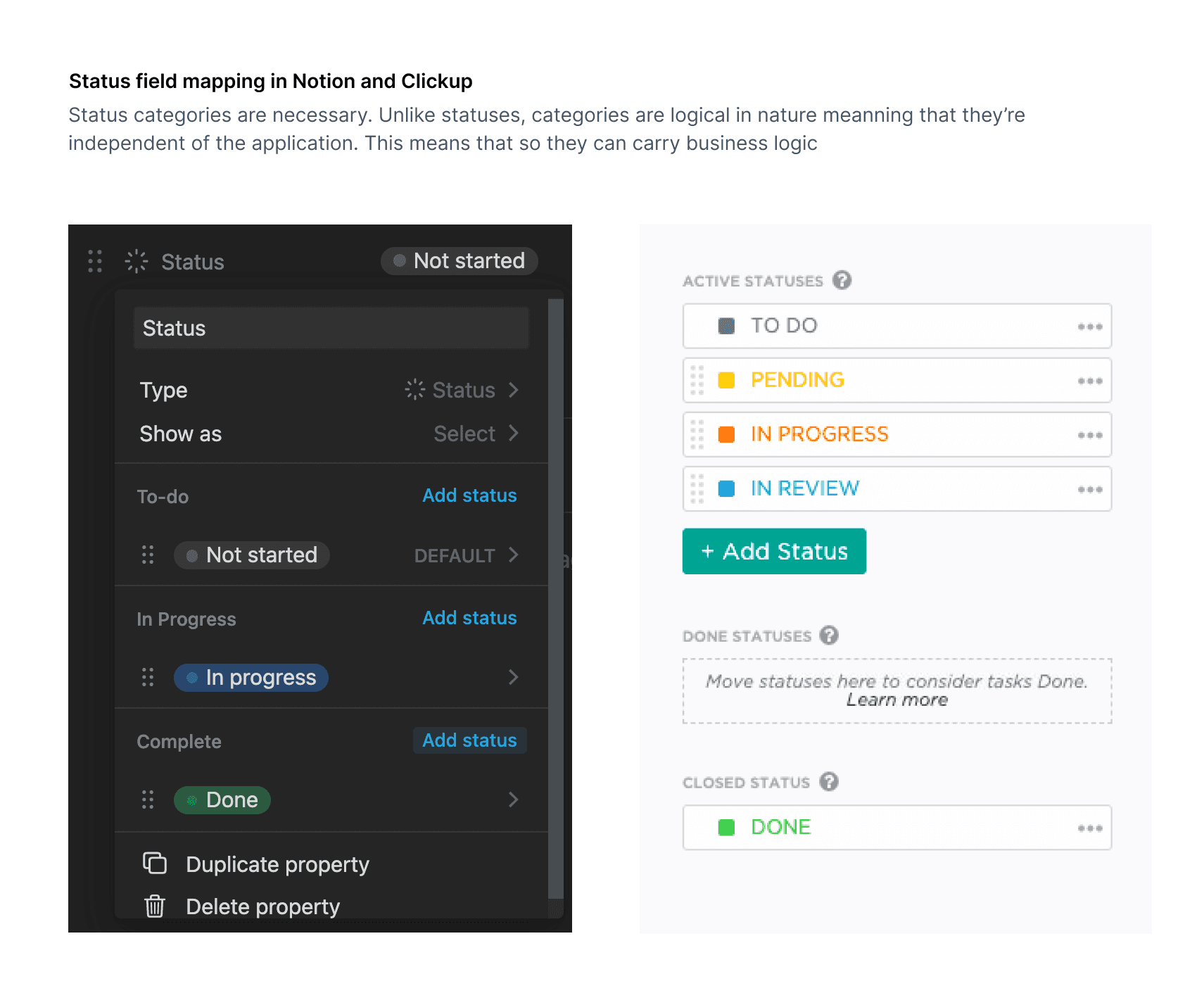
3.1 The status field maps out the lifecycle
Often in software, you might have something like “mark as done”. This can take many forms like the delightful asana checkbox, mark as read on your email app, mark as paid or sent in your invoicing platform. Sometimes, this “marking as done” is made automatically by the application. An example is that your email client will mark an email as read if you open it. Sometimes this doesn’t happen. Youtube for instance doesn’t remove a video from your watch later playlist once you’ve opened it. There are many manifestations of this property but there’s always a logic.
Properties that you might add to your objects like you tasks, items, invoices, e-commerce products are by default static data. They don’t carry with them any business logic inherent to them. They can, but they don’t have to. If you’re thinking about using a regular custom field as a “status” you run into the following problem: Statuses are logical states, they necessarily must carry some level of business logic. That’s what sets them apart and why we chose the architecture that we did.
The reason why this is a fact is because statuses are the tracker of the object’s lifecycle. If the real life object has a lifecycle, that means that it should be moving through it. It’s dynamic as opposed to static. It’s supposed to be moving through these statuses. That’s why it’s called a life”cycle”. Other properties that you object might have like “deadline”, “color”, “address”, “timeline” are not necessarily dynamic. They can change, but change is not part of their logical structure. That’s why it’s ok to use simple fields to track them. If you chose to use a simple select field to map out status, you will necessarily have to do some tinkering to make it into a true lifecycle.
Consider this: What would happen if when opening an email, it wouldn’t change status from unread to read? What would happen if every task that you close doesn’t disappear (or otherwise lose prominence in the experience). What would happen if the orders on your e-commerce shop wouldn’t leave your sight once they have been fulfilled? You end up with a giant pile of dumb objects. One of the main reasons why software enables efficiency, is that it allows for automation. Since the moving of items through a lifecycle is inherent property of those objects, the model we chose to build them must reflect that.
3.2 Why can’t all fields carry business logic?
So we agree that Statuses have business logic as opposed to other fields which don’t necessarily share this trait. One might argue: Why can’t we use regular fields as a status and build the business logic into the field itself?
This is totally possible. From a UX perspective, I can’t recommend it. I recon it’s not a good idea from the engineering perspective either. This is especially true if you want the business logic to be controllable by the user. Let me explain.
The problem about “where does the business logic live” sounds either complicated or fictional but it’s very simple to explain. When you cross off an item from your todo list on you favorite productivity software, something happens to it: Maybe it disappears, maybe it goes to a different space, maybe it has a change of style (called morphing), maybe nothing happens to it. The question is: If you wanted to change this behavior, where would you go? Say you didn’t want your done items to be gone, but you instead wanted them to stay on your list till kingdom come, where would such a property be controlled? Is it a property of the view? is it a property of the team? This gets complicated very fast when you add in collaborators and different layers of parameters. This is why you need to have a solid rule for what is controlled at the field level and what isn’t. In General, I find that it’s best to control every interaction by the structure that requires it rather than the property that maps it.
Here’s an example: Let’s say you had a Gantt chart that is drawn based on a certain field of type date. Let’s say you had two fields of type date. Which one of them is used to draw the Gantt chart? If you wanted to use the second field instead of the first fields, where would you find the option to do that? Should it be on the field settings of on the view settings? I think it should be at the view settings, especially because the user might not have access rights to modify fields, but they will always have the ability to add and configure their own views.
So we know that properties will be used to bring fourth such capabilities to the application. The rule is that the property (field) itself should only control the minimal set of information that it’s concerned with. Everything else must be controlled at the level of of the structure that requires it.
This means that in our case, no fields would require to have a business logic across the app except for status. So we decided to go for a hybrid approach in which meant that every property of the item is a field, but we have two types of fields:
System fields: Are either read-only in nature, must be there by default, or have a uniform way of functioning across the experience and do not benefit, at their root, from configurations because they are logical states as opposed to work constructs or artifacts. The only example of the later is status and assignee
Metadata (created at, last edited, editors etc...) because they are there for technical reasons and they’re read only
Basic fields (Name and description, and later we added some others) because you need a basic level of content for an item
Assignee: has a necessary business logic that does not benefit from configuration This is because assigning an item to someone must always have an effect on their ability to interact with it (permissions)
Statuses: Also have a business logic that does not benefit from configuration in the sense that there is no other status that isn’t either Visible, Pending, Idle, Active, Unavailable. You can have have 4 or 3, but you can’t have 6 (you could, for our context and most contexts, it’s unlikely). In our case we picked only 3 (folks really pushed for 4 but we couldn’t sell Hoff on the difference between Done, and finished (which would map to Idle and unavailable)
Custom fields
Everything else including timelines (dates, deadlines), scores, labels, etc...
(Update June 2022): Notion just discovered this fact. They chose 3 logical positions .
TL;DR
The closer the architecture is to reality, the better the model. The architecture of life itself isn’t obvious. An exercise in information architecture of a complex app is an exercise in knowing how reality itself is structured, before trying to model it. I would have made this one less philosophical if I could, but I couldn’t 🥹
Most Navigation is decided by hierarchy. There’s much less choice than you’d think. Two designers given the same IA should arrive at roughly the same navigation.
There are many direction to navigate. The sides, deeper or through morphing. Doing the least amount of is a sign of an excellent IA model and a mature strategy.
The dynamic properties of an object are not those that change. They are those where change is part of their expected behavior. Lifecycle must be modeled with a dynamic property and business logic must be linked to that property but is best coded on the object requiring the behavior. If this didn’t mean much, that’s a good reason to read the section 😉